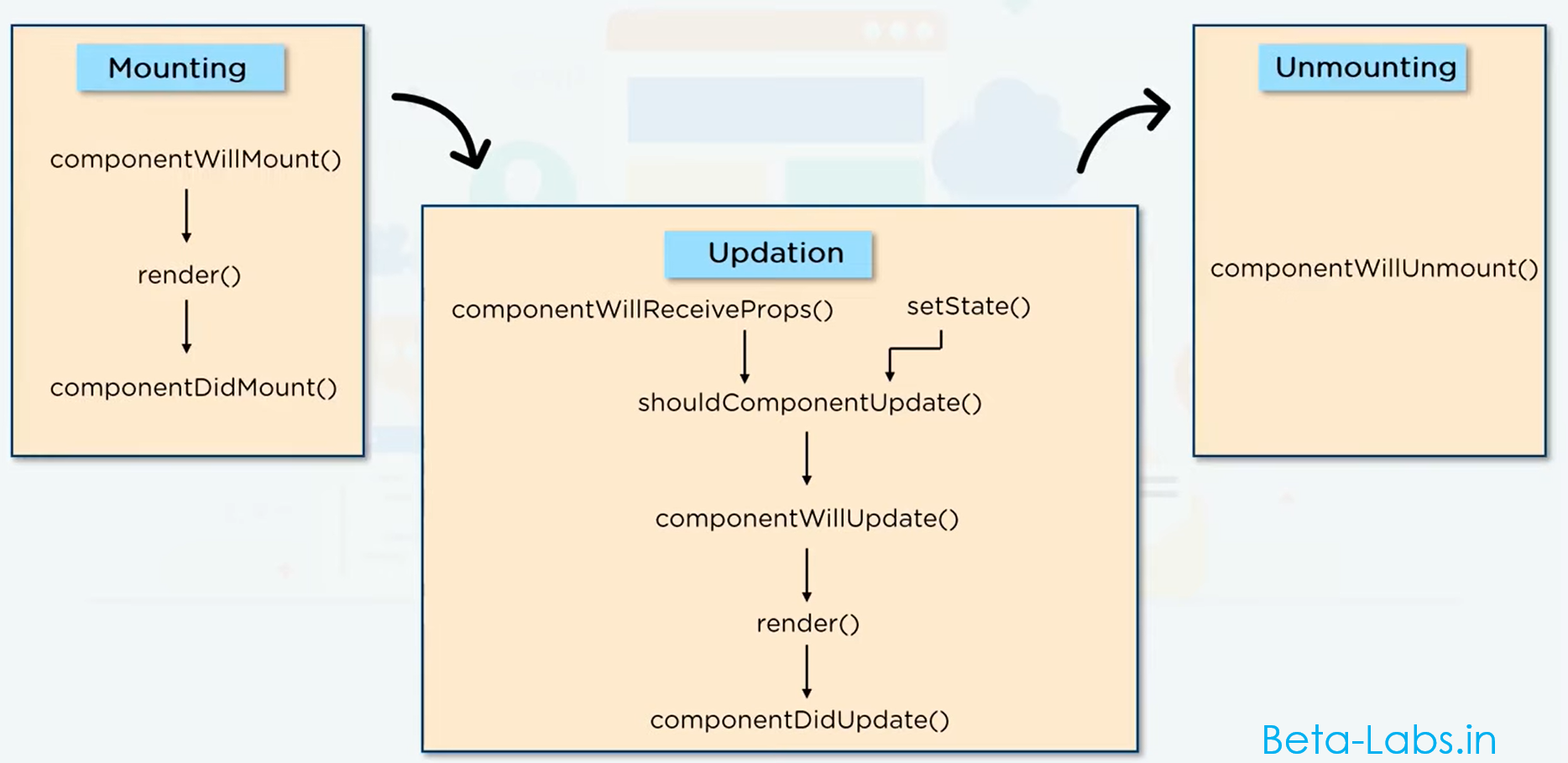
ReactJS State | ReactJS State Tutorial | SetState In ReactJS | ReactJS Tutorial | Simplilearn - YouTube

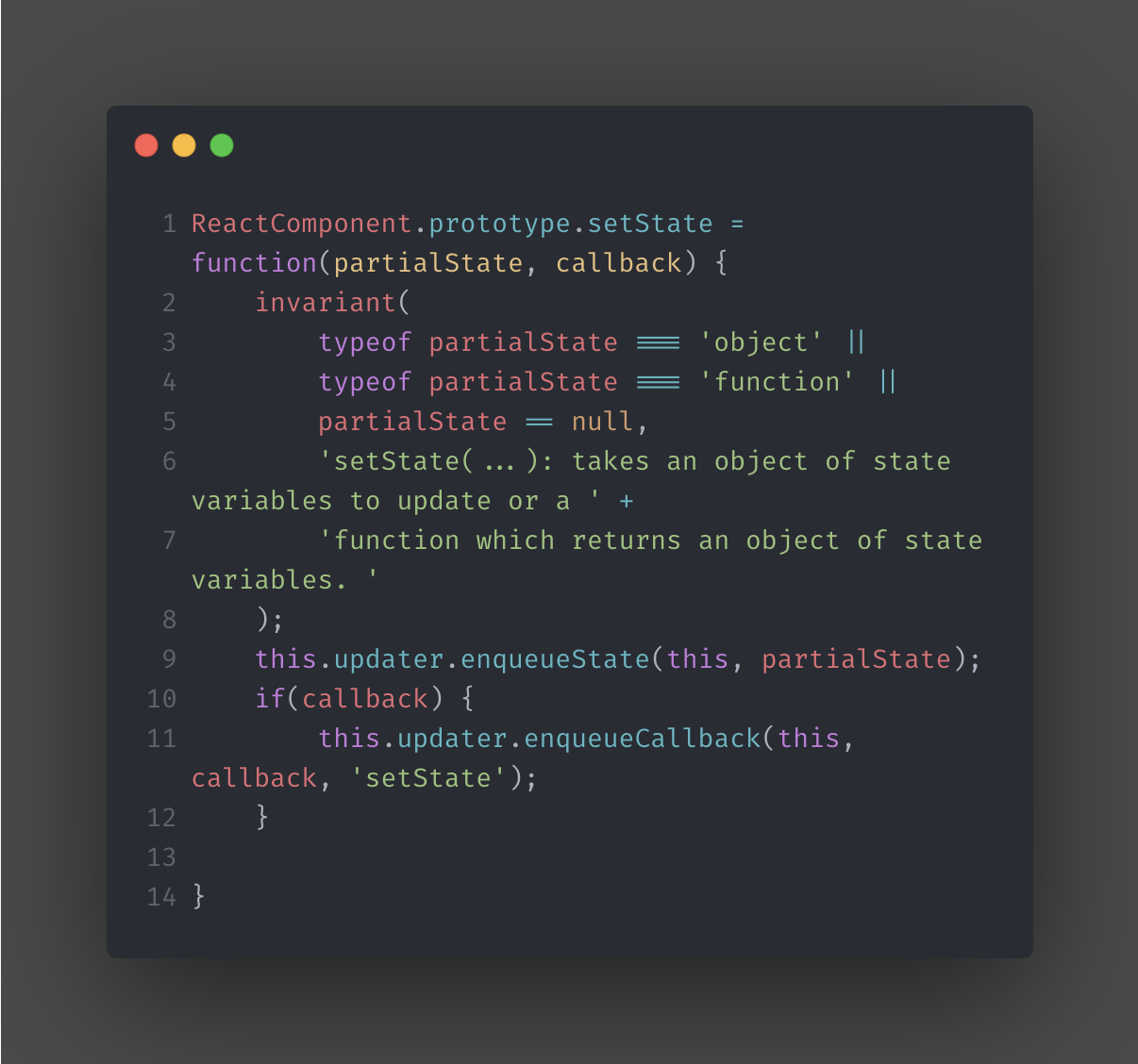
Using setState inside a "function as child component" generates a warning about functions not being valid children · Issue #11116 · facebook/react · GitHub

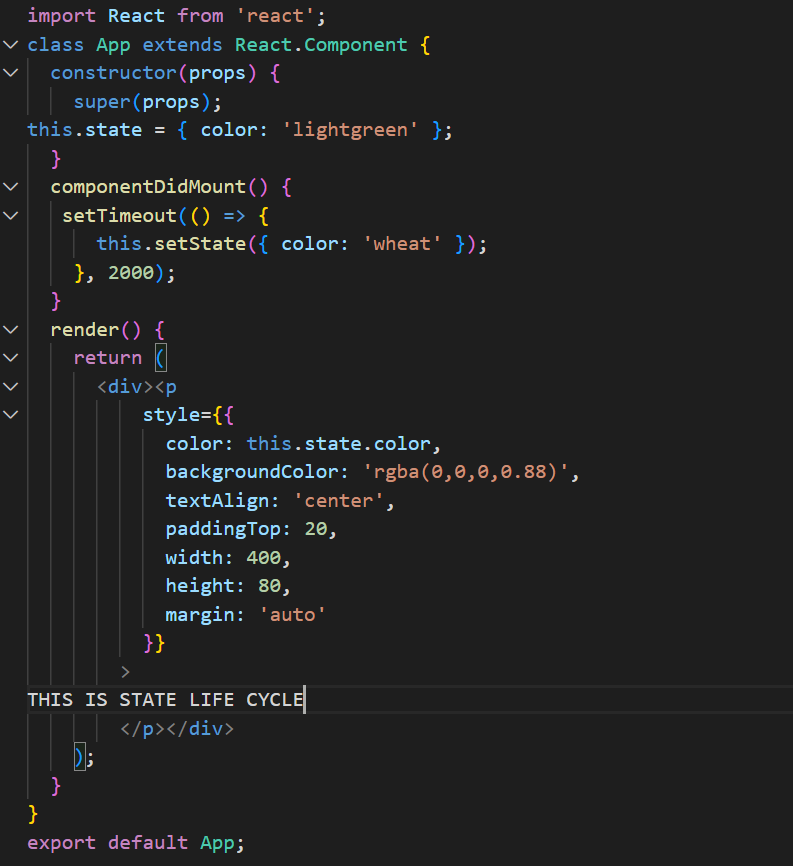
8. Understanding State in React Class Components. Update state using the setState in ReactJs. - YouTube








![ReactJS State: SetState, Props and State Explained [Updated] ReactJS State: SetState, Props and State Explained [Updated]](https://www.simplilearn.com/ice9/free_resources_article_thumb/What_is_state_in_ReactJS.jpg)