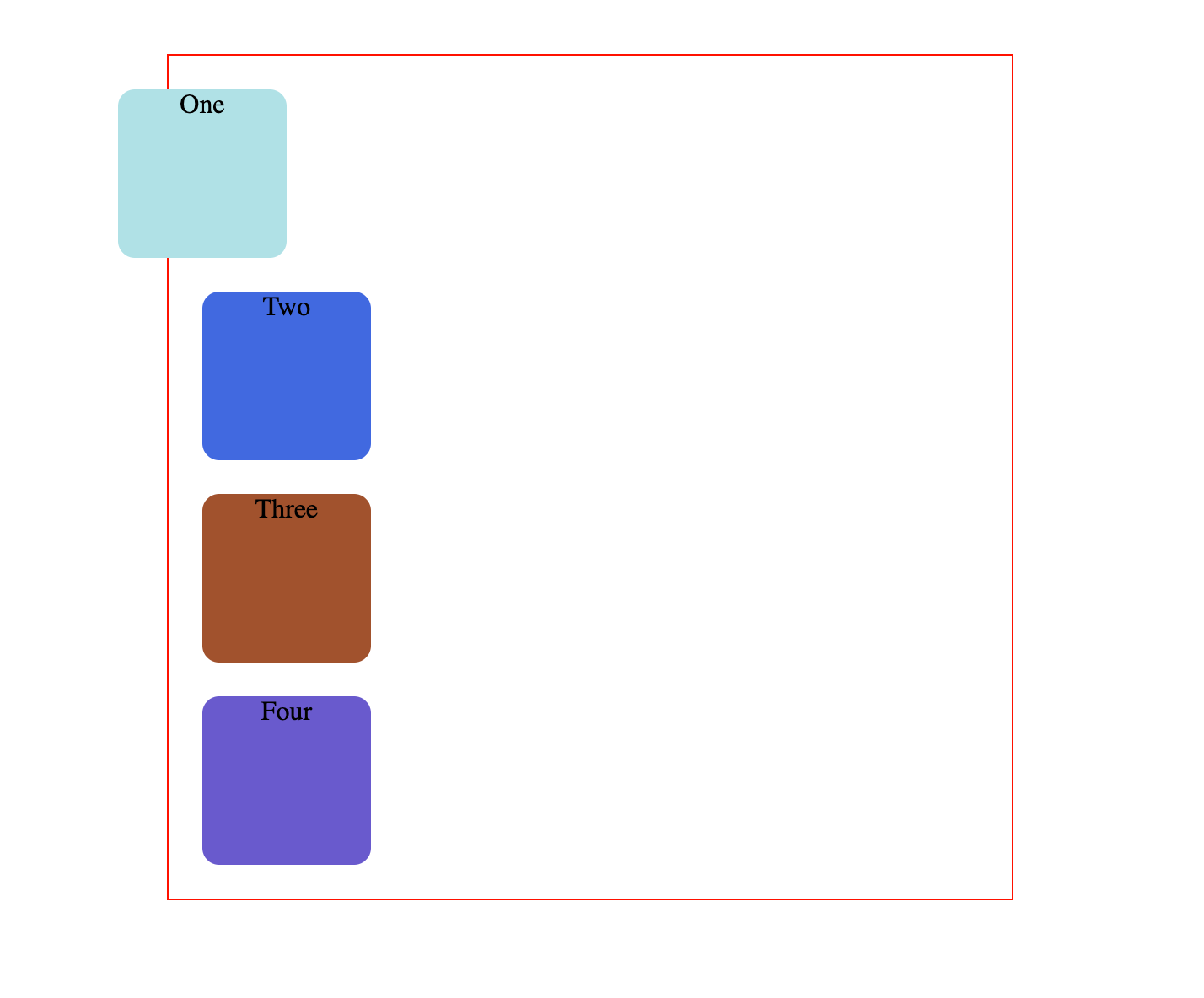
jquery - Position absolute behaving like position fixed when adding dynamic HTML via javascript - Stack Overflow

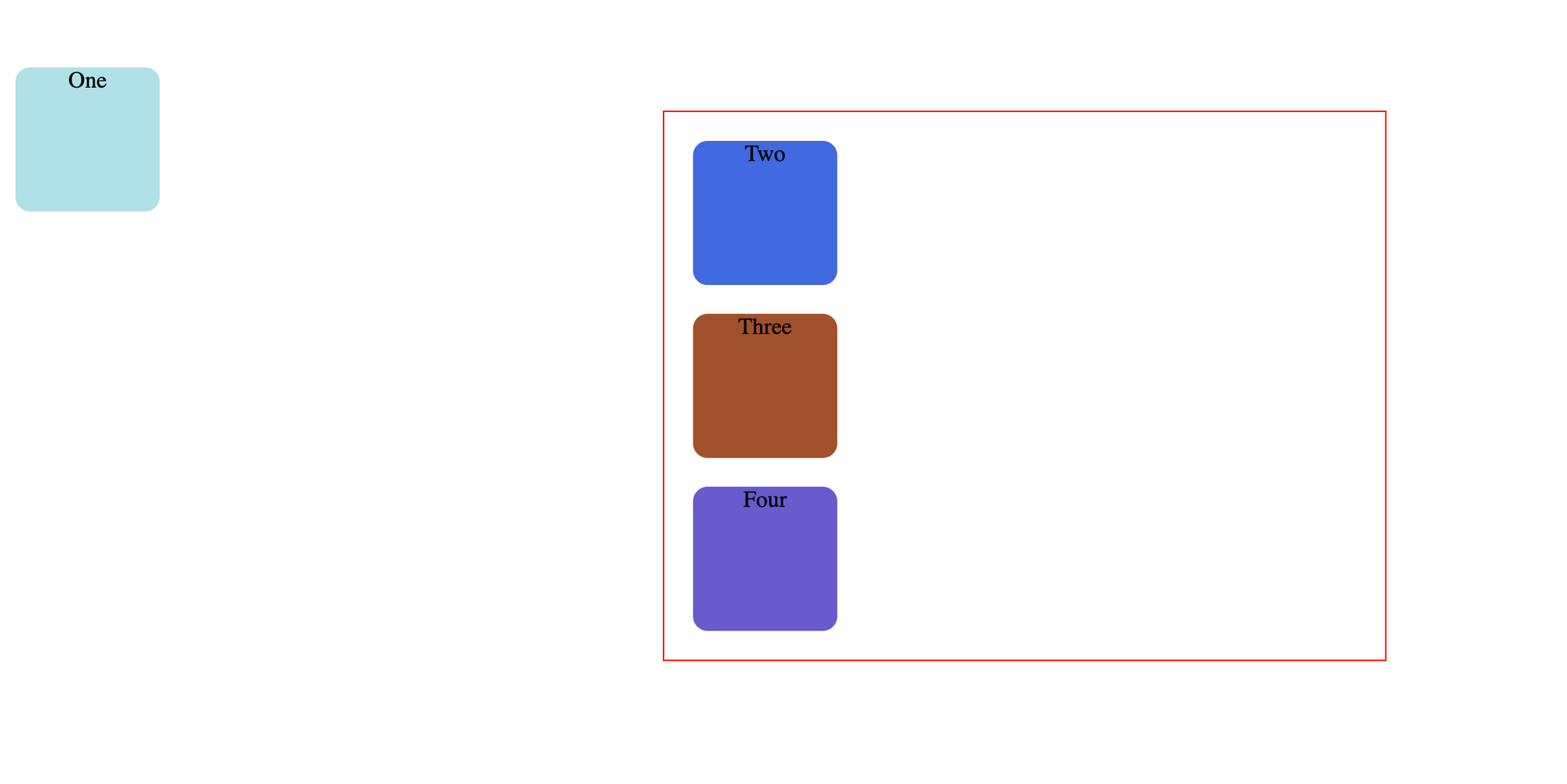
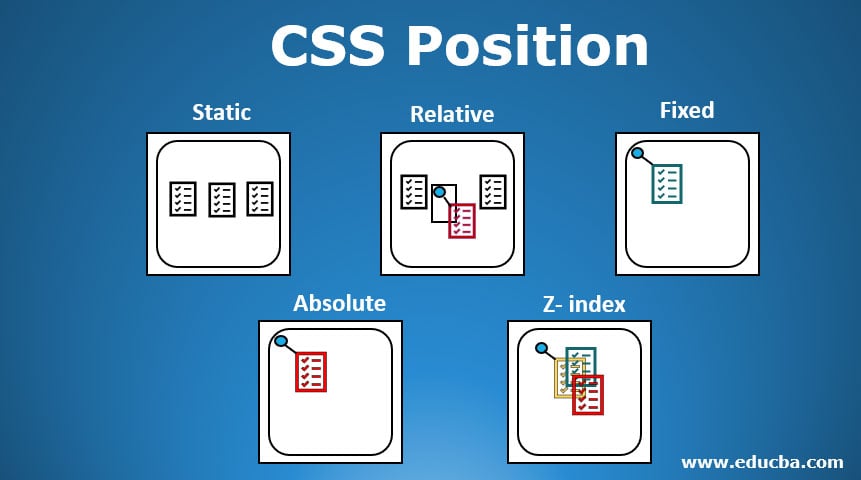
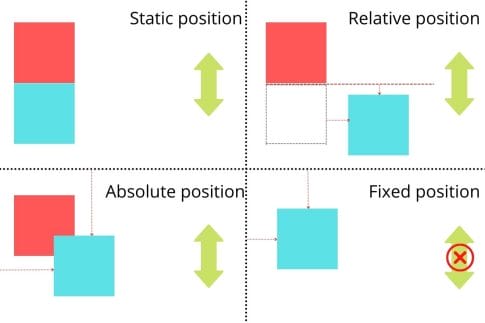
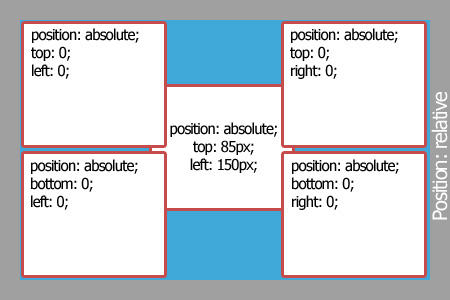
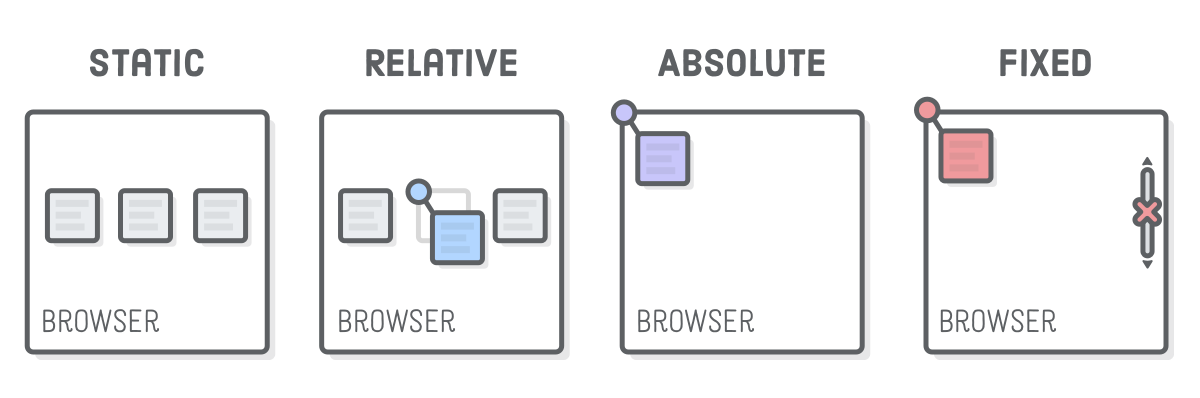
The Complete Guide to CSS Position - static, relative, absolute, fixed, and sticky | by Ayush Verma | Code Crunch

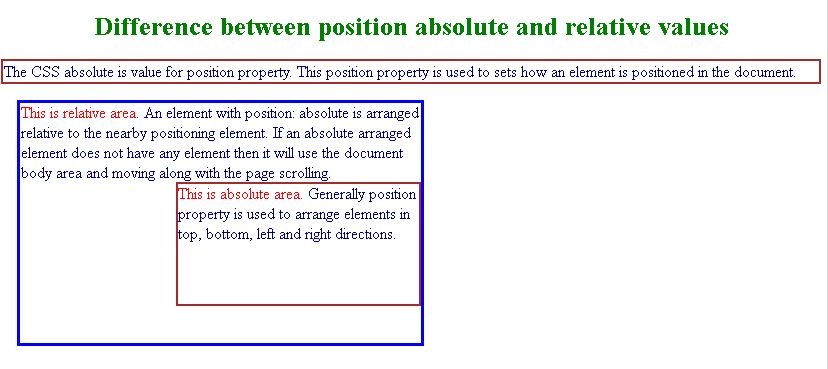
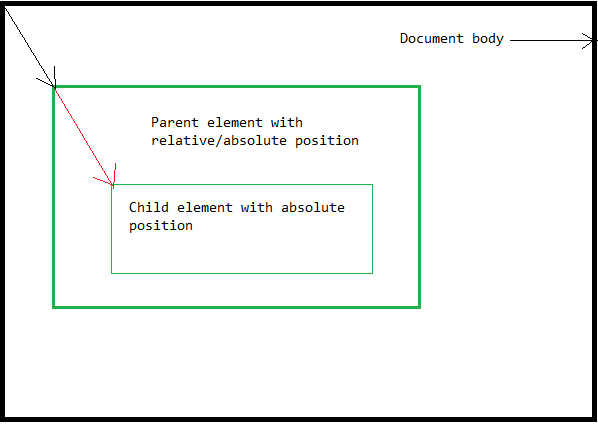
css - Difference between style = "position:absolute" and style = "position:relative" - Stack Overflow